Cara Membuat Aplikasi Android Form Input Data Sederhana
Form input menjadi salah satu model aplikasi yang paling banyak digunakan di dunia. Entah itu untuk pendaftaran anggota, input data keuangan, dll. Di postingan kali ini, kita akan belajar bersama tentang bagaimana caranya membuat aplikasi Android form input data sederhana menggunakan Android Studio.
Di postingan ini, software Android Studio harus sudah ter-install di PC / laptop Anda. Kemudian saya share library yang akan digunakan pada project kali ini agar penulisan code-nya lebih mudah dan efektif.
- ButterKnife by Jake Wharton
Library yang satu ini untuk menggantikan method findViewById() yang akan sangat merepotkan bila project kita sangat kompleks dengan layout yang begitu banyak. Dengan cara @BindView di awal akan memudahkan dalam penulisan functional code di Java.
Link GitHub ButterKnife : https://github.com/JakeWharton/butterknife
- MaterialEditText by Kai Zhu (Rengwuxian)
Library ini juga memudahkan kita dalam membuat form input (view EditText). Kita tidak perlu lagi mengatur coding satu per satu agar sesuai dengan konsep material design. Dengan library MaterialEditText, kita bisa mengatur floating hint, icon, highlight label, max/min karakter, helper / error text, validation dan lain sebagainya di view EditText.
Link GitHub MaterialEditText : https://github.com/rengwuxian/MaterialEditText
Baik kita mulai untuk pembuatan Aplikasinya.
- Create new project
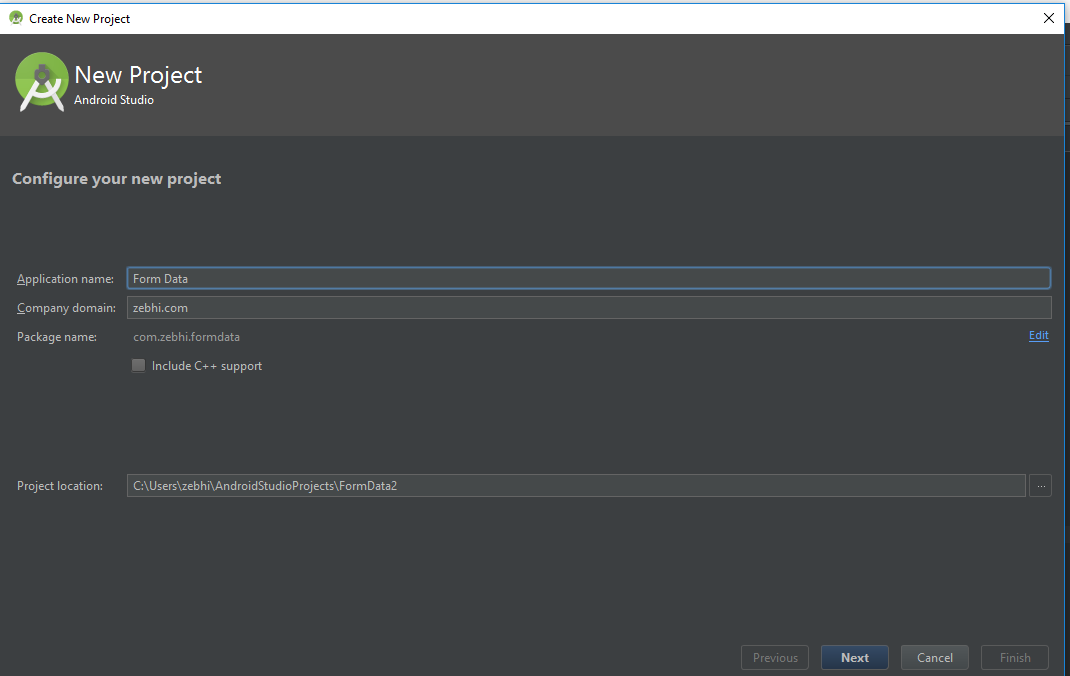
Pertama-tama kita buat project dahulu. Di sini, saya menggunakan nama project ‘Form Data’. Biarkan yang lainnya default lalu klik next hingga finish.

2. Import ButterKnife dan MaterialEditText library ke dalam Android Studio
Klik build.gradle seperti gambar di bawah ini.

Lalu masukkan kode di bawah ke dalam dependencies lalu jangan lupa klik ‘sync now’, tunggu hingga proses import berhasil. Sangat disarankan untuk selalu terhubung ke internet karena proses di Android Studio yang sering menggunakan akses internet.
compile 'com.jakewharton:butterknife:8.5.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.5.1'compile 'com.rengwuxian.materialedittext:library:2.1.4'

3. Edit layout di activity_main.xml
Langkah selanjutnya kita bisa ke activity_main.xml untuk mengatur tampilan aplikasi Android kita. Di aplikasi Form Data Input ini kita akan membuat 5 kolom isian dengan 5 view MaterialEditText, 1 view Button dan beberapa TextView untuk menampilkan hasil data di bawahnya. ViewGroup yang kita gunakan cukup LinearLayout dengan sistem NestedViewGroup sehingga sesuai dengan keinginan kita dan mudah dalam pengaturannya karena cukup menggunakan attribute layout_weight dengan value 1 (android:layout_weight = “1”) agar terlihat sama rata.
Kemudian Anda bisa mengganti kode default yang ada di activity_main.xml dengan kode di bawah ini.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context="com.zebhi.formdata.MainActivity">
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/input_nama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Nama"
android:inputType="textPersonName"
android:textSize="16sp"
app:met_floatingLabel="highlight" />
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/input_nik"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Nomor Induk Kependudukan"
android:inputType="number"
android:textSize="16sp"
app:met_floatingLabel="highlight" />
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/input_umur"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Usia"
android:inputType="number"
android:textSize="16sp"
app:met_floatingLabel="highlight"
app:met_maxCharacters="2" />
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/input_alamat"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Alamat"
android:inputType="text"
android:textSize="16sp"
app:met_floatingLabel="highlight" />
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/input_institusi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Asal Institusi"
android:inputType="textCapWords"
android:textSize="16sp"
app:met_floatingLabel="highlight" />
<Button
android:id="@+id/simpan_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="submit"
android:text="simpan"
android:textAllCaps="true"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="#eceff1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Nama" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="NIK" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Umur" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Alamat" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Asal Institusi" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text=":" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text=":" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text=":" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text=":" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text=":" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp">
<TextView
android:id="@+id/hasil_nama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/hasil_nik"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/hasil_umur"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/hasil_alamat"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/hasil_institusi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>Bila kita klik Run baik menggunakan emulator bawaan Android Studio atau USB Debugging melalui real device maka tampilannya akan seperti ini.

4. Memberikan functional code di main_activity.java
Setelah kita membuat tampilan aplikasi, selanjutnya kita bisa beralih ke main_activity.java untuk memberikan functional code. Pertama kali kita bisa import fungsi ButterKnife atau biarkan saja karena saat coding dapat secara otomatis ter-import. Lalu kita @BindView untuk ID dari EditText di layout seperti di kode di bawah ini. Lalu jangan lupa tambahkan ButterKnife.bind(this); setelah setContentView.
Selanjutnya di @onClick, bisa meniru kode di bawah dan jangan lupa untuk mengambil setiap data (getText()) dari isian dan memunculkan hasilnya (setText()).
package com.zebhi.formdata;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.input_nama)
EditText inputNama;
@BindView(R.id.input_nik)
EditText inputNik;
@BindView(R.id.input_umur)
EditText inputUmur;
@BindView(R.id.input_alamat)
EditText inputAlamat;
@BindView(R.id.input_institusi)
EditText inputInstitusi;
@BindView(R.id.simpan_button)
Button simpan_button;
@BindView(R.id.hasil_nama)
TextView hasilNama;
@BindView(R.id.hasil_nik)
TextView hasilNik;
@BindView(R.id.hasil_umur)
TextView hasilUmur;
@BindView(R.id.hasil_alamat)
TextView hasilAlamat;
@BindView(R.id.hasil_institusi)
TextView hasilInstitusi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick(R.id.simpan_button)
public void btnClicked() {
String nama = inputNama.getText().toString();
hasilNama.setText(nama);
String nik = inputNik.getText().toString();
hasilNik.setText(nik);
String umur = inputUmur.getText().toString();
hasilUmur.setText(umur);
String alamat = inputAlamat.getText().toString();
hasilAlamat.setText(alamat);
String institusi = inputInstitusi.getText().toString();
hasilInstitusi.setText(institusi);
}
}Bila kita klik Run dan aplikasi berjalan, kita dapat mengisi isian di kolom-kolom yang tersedia dan cobalah klik tombol ‘Simpan’ maka akan muncul data di bawahnya seperti ini.

Selamat kita telah membuat Aplikasi Android Form Input Data sederhana. Aplikasi ini hanya memunculkan data saja dari isian kolom yang ada dan kita bisa mengkombinasian dengan database SQLite, Firebase, atau yang lainnya.





Tidak ada komentar:
Posting Komentar