Tutorial Flutter #2: Cara Menggunakan Visual Studio Code untuk Coding Android dengan Flutter

Visual Code Studio memang canggih. Ia bisa digunakan untuk berbagai hal.
Salah satunya untuk coding atau membuat aplikasi android.
Ini bisa jadi alternatif, buat kamu yang tidak ingin menggunakan Android Studio.
Karena Android Studio lumayan berat dan berjalan lambat di komputer yang spek-nya rendah.
Pada artikel ini, saya akan membahas cara set-up VS Code agar bisa digunakan untuk coding Android dengan Flutter.
Sebelumnya pastikan sudah menyiapkan Flutter dan Android Studio di komputernya.
Lho!
kok Android Studio?
Bukannya kita mau ngoding dengan VS Code?
Iya, Android Studio kita butuhkan untuk menginstal SDK, Image untuk emulator, dan membuat emulator.
Karena sekarang—entah kenapa—kita tidak bisa menjalankan Android SDK Manager dan AVD Manager tanpa Android Studio.
Mungkin maunya Google, supaya orang-orang tetap pakai Android Studio. Hehehe 😄
Oke, silahkan ukuti: Persiapan Pemrograman Mobile dengan Flutter bila di komputermu belum terinstal Flutter dan Android Studio.
Setelah itu, silahkan lanjutkan…
1. Install Extension Flutter di VS Code
Pertama silahkan install beberapa extension Flutter yang dibutuhkan. Masuk ke manu extension, lalu ketik flutter.

Setelah itu silahkan reload atau buka ulang VS Code…
Setelah menginstal extension, kita akan bisa menggunakan beberapa perintah seperti:
- Membuat Project Baru
- Menjalankan perintah
flutter doctor - Menjalankan Update
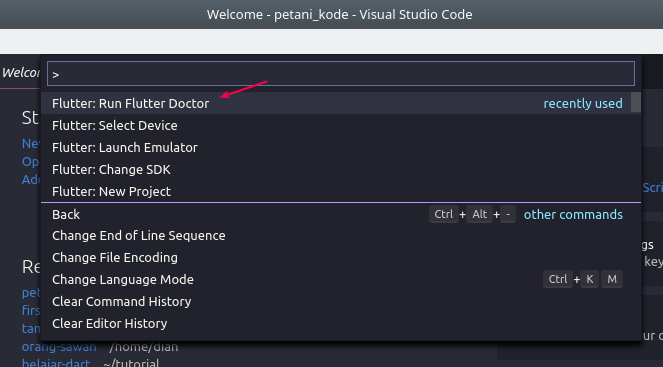
Cara mengakses perintah-perintah ini, tekan Ctrl+Shift+P lalu ketik flutter.

2. Membuat Project Flutter di VS Code
Cara membuat project Flutter di VS Code:
Tekan tombol Ctrl+Shift+P, lalu pilih New Project.

Kemudian kita, akan diminta menentukan nama projectnya. Isi namanya dengan huruf kecil dan pisah dengan garis bawah (undescore) jika namanya lebih dari dua suku kata.
Sebagai contoh, nama project yang akan saya buat adalah petani_kode.

Kemudian kita akan diminta untuk menentukan lokasi penyimpanan project. Kita bisa menyimpan di tempat yang diinginkan.

Tunggulah proses pembuatannya sampai selesai…

3. Emulator untuk Flutter
Ada tiga macam emulator yang bisa digunakan untuk menjalankan aplikasi Flutter:
- Emulator bawaan Android Studio
- Smartphone fisik (HP sendiri)
- Genymotion
Silahkan pilih mau pakai yang mana. Saya sendiri pernah mencoba menggunakan Emulator Android Studio dan Smartphone fisik.
Menurut saya, yang paling enak menggunakan hp sendiri. Karena dapat mengurangi resource komputer dan mudah digunakan, tinggal colok dengan kabel data dan Flutter akan langsung mendeteksinya.
Tapi ada kekurangannya, yaitu: API yang bisa dipakai akan bergantung dari versi OS HP itu saja.
Misal:
Kamu ingin mencoba menggunakan API yang ada di level 26 (Oreo), sedangkan OS smartphone-mu masih level 19 (Kitkat); ya… tidak akan bisa.
Bagaimana caranya agar bisa?
Kita bisa menggunakan emultor bawaan Android Studio atau Genymotion.
Karena dengan emulator ini, kita bisa menginstall OS versi berapapun yang kita inginkan.
Nah, buat yang ingin menggunakan emulator android studio, saya merekomendasikan menginstal image API level 28.
Silahkan ikutli langkah-langkah berikut untuk menginstalnya…
Buka Android Studio, Klik ikon Android SDK Manager:

Kemudian install image untuk API Level 28:

Setelah terinstal, buatlah emulator baru dengan image tersebut.
Buka Android Virtial Device (AVD) dari Android Studio:

Klik Create New Virtual Device:

Kemudian pilih jenis prangkat yang diinginkan:

Berikutnya pilih system image yang akan digunakan:

Terkhir, tentukan nama AVD atau emulatornya:

Dengan demikian…
…kita sudah bisa menggunakan android emulator untuk menjalankan aplikasi Flutter.
Kita bisa menutup Android Studio, karena sudah tidak dibutuhkan. Kecuali, kalau ingin ngoding di Android Studio.
4. Menjalankan Aplikasi Flutter
Sekarang, kembali ke project Flutter yang di VS Code. Coba tekan Ctrl+Shift+P lalu ketik flutter dan pilih Launch Emulator.

Kemudian pilih emulator yang akan dibuka.

Tunggu beberapa saat sampai emulatornya terbuka seperti ini:

Sekarang, kita sudah siap menjalankan aplikasi Flutter-nya di emulator. Tekan lagi tombol Ctrl+Shift+P, kemudian pilih Select Device untuk memilih emulator yang sedang berjalan.

Terakhir, masuk ke menu Debug kemudian klik Run.

Jika belum bisa, coba klik Config terlebih dahulu, lalu coba Run lagi…
Tunggulah proses build apk-nya, biasanya untuk run pertama kali akan memakan waktu yang cukup lama. Karena harus men-download beberapa dependency untuk aplikasinya.
Hasilnya:

Selamat 🎉…
Kita sudah berhasil membuat aplikasi Flutter melalui VS Code.
Tambahan: Emulator Menggunakan HP
Bila kita tidak ingin menggunakan emulator dari Android Studio, kita bisa menggunakan smartphone atau hp sendiri.
Caranya:
Hubungkan komputer dengan hp menggunakan kebel data;
Pastikan Hp-nya sudah diaktifkan developer options dan debugging;
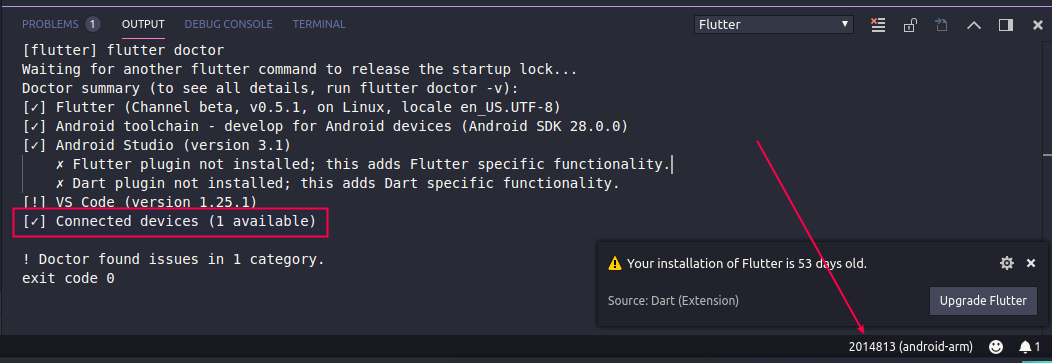
Jalankan perintah Flutter Doctor dari VS Code;

Jika muncul seperti ini:

Berarti Hp kita sudah terdeteksi dan siap digunakan untuk menjalankan aplikasi Flutter.
Coba jalankan aplikasi flutter;
Selesai.
Apa Selanjutnya?
Yak!
Begitulah cara menggunakan Visual Studio Code untuk coding aplikasi Android dengan Flutter.
Selanjutnya silahkan dioprek-oprek sendiri. 😄
Selamat belajar…


Tidak ada komentar:
Posting Komentar