Custom Authentication Laravel 10
Pada tutorial kali ini saya akan membuat custom auth sendiri menggunakan framework laravel.
Laravel auth adalah fitur esensial yang pasti ada di setiap aplikasi dan website yang dibuat memakai framework Laravel.
Auth amat penting sebab memungkinkan user untuk melakukan verifikasi email, login akun, reset password dan lain sebagainya pada website maupun aplikasi.
Langsung saja kita mulai tutorial untuk membuat fitur custom authentication menggunakan laravel.
Memulai Project
pertama kita akan membuat project laravel menggunakan perintah composer dengan command dibawah:
composer create-project laravel/laravel sipusKonfigurasi Database
selanjutnya, kita akan membuat database pada phpmyadmin dengan nama database laravel_custom_auth
lalu , kita setting konfigurasi pada file .env laravel seperti dibawah:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravelcustomauth
DB_USERNAME=root
DB_PASSWORD=Membuat Migration
selanjutnya, kita akan menambahkan kolom pada tabel user dengan membuka file 2014_10_12_000000_create_users_table .php pada folder database/migrations seperti dibawah:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('username')->unique(); //baru
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->string('level');// baru
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('users');
}
};Keterangan :
- Kita menambahkan field username untuk menampung username dari user
- Kita menambahkan field level , untuk memberikan level pada akun tersebut. Contoh level yaitu admin,manager , user, dll
Selanjutnya kita akan melakukan migrate untuk membuat table user dengan melakukan perintah dibawah :
php artisan migrateEdit Pada Model User
selanjutnya kita edit data pada variabel $fillable pada file App/Models/Users.php seperti contoh dibawah :
protected $fillable = [
'name',
'email',
'username', // field baru
'level', // field baru
'password',
];Membuat Seeder
selanjutnya kita akan membuat data fake user dengan menggunakan fitur seeder sebagai sample data user untuk proses login akun. Jalankan perintah make:seeder seperti dibawah:
php artisan make:seeder AkunSeederTambahkan code dibawah ini , letakkan dalam function run() seperti contoh dibawah :
<?php
namespace Database\Seeders;
use App\Models\User;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\Hash;
class AkunSeeder extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void
{
//
$user = [
[
'username'=>'admin',
'name'=>'AkunAdmin',
'email'=>'admin@gmail.com',
'level'=>'admin',
'password'=>Hash::make('123456')
],
[
'username'=>'user1',
'name'=>'AkunUser1',
'email'=>'user1@gmail.com',
'level'=>'user',
'password'=>Hash::make('123456')
],
[
'username'=>'user2',
'name'=>'AkunUser2',
'email'=>'user2@gmail.com',
'level'=>'user',
'password'=>Hash::make('123456')
],
];
foreach ($user as $key => $value) {
User::create($value);
}
}
}jalankan perintah db:seed untuk class AkunSeeder agar kita dapat generate data yang sudah kita buat seperti contoh dibawah:
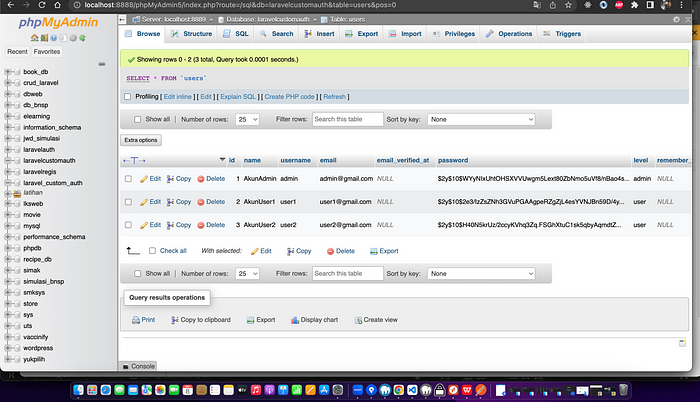
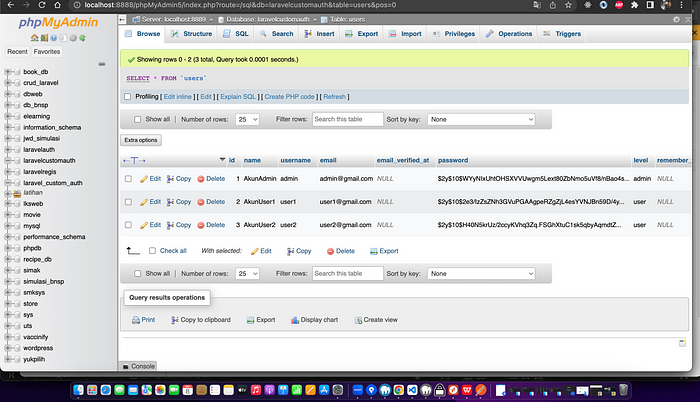
php artisan db:seed --class=AkunSeederHasil dari perintah diatas yaitu …

Membuat Middleware
Middleware menjadi salah satu fitur yang sangat penting pada Laravel. Dengan Middleware kita dapat mengontrol dan memodifikasi permintaan HTTP setelah ataupun sebelum permintaan tersebut diproses oleh aplikasi Laravel kita.
Fungsi yang akan kita lakukan dengan menggunakan middlewae yaitu :
- Jadi semisal kita login sebagai admin, ketika login sukses sistem akan mengarahkan ke dashboard admin.
- Nah sebelum membuka dashboard admin, sistem akan mencek yang login ini apakah bener admin atau bukan.
- Jika bukan admin, maka sistem akan redirect ke halaman login lagi.
Kita buat middleware dengan perintah pada cmd
php artisan make:middleware Cek_logincek didalam folder app/Http/Middleware apakah sudah ada file bernama Cek_login.php
Jika sudah ada, silahkan tambahkan kode dibawah ini, letakkan di function handle()
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Symfony\Component\HttpFoundation\Response;
class Cek_login
{
/**
* Handle an incoming request.
*
* @param \Closure(\Illuminate\Http\Request): (\Symfony\Component\HttpFoundation\Response) $next
*/
public function handle(Request $request, Closure $next, $roles): Response
{
// cek sudah login atau belum . jika belum kembali ke halaman login
if(!Auth::check()){
return redirect('login');
}
// simpan data user pada variabel $user
$user = Auth::user();
// jika user memiliki level sesuai pada kolom pada lanjutkan request
if($user->level == $roles){
return $next($request);
}
// jika tidak memiliki akses maka kembalikan ke halaman login
return redirect('login')->with('error','Maaf anda tidak memiliki akses');
}
}Ketika sudah membuat middleware, kita harus registrasikan pada kernel.php . Agar middleware dapat dibaca oleh sistem.
Buka folder App/Http/Kernel.php dan tambahkan code pada variabel $middlewareAliases seperti dibawah .
protected $middlewareAliases = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'auth.session' => \Illuminate\Session\Middleware\AuthenticateSession::class,
'cache.headers' => \Illuminate\Http\Middleware\SetCacheHeaders::class,
'can' => \Illuminate\Auth\Middleware\Authorize::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'password.confirm' => \Illuminate\Auth\Middleware\RequirePassword::class,
'signed' => \App\Http\Middleware\ValidateSignature::class,
'throttle' => \Illuminate\Routing\Middleware\ThrottleRequests::class,
'verified' => \Illuminate\Auth\Middleware\EnsureEmailIsVerified::class,
// tambahkan middleware alias dengan nama cek_login
'cek_login'=> \App\Http\Middleware\Cek_login::class
];Membuat Controller Auth
Pada langkah ini kita akan membuat controller auth, yang dimana di dalamnya terdapat proses authentikasi dari request login.
Selain itu juga di controller ini memuat redirect view halaman login dan proses logout.
Jalankan perintah make:controller
php artisan make:controller AuthControllerBuka file App/Http/Controllers/AuthController.php yang sudah kita buat. Lalu kita akan isi perintah code untuk membuat proses authentikasi , verifikasi, dan logout.
Berikut contoh kode program pada AuthController.php yaitu …
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Redirect;
use Illuminate\Support\Facades\Validator;
class AuthController extends Controller
{
public function index(){
// kita ambil data user lalu simpan pada variable $user
$user = Auth::user();
// kondisi jika user nya ada
if($user){
// jika user nya memiliki level admin
if($user->level =='admin'){
// arahkan ke halaman admin ya :P
return redirect()->intended('admin');
}
// jika user nya memiliki level user
else if($user->level =='user'){
// arahkan ke halaman user
return redirect()->intended('user');
}
}
return view('login');
}
//
public function proses_login(Request $request){
// kita buat validasi pada saat tombol login di klik
// validas nya username & password wajib di isi
$request->validate([
'username'=>'required',
'password'=>'required'
]);
// ambil data request username & password saja
$credential = $request->only('username','password');
// cek jika data username dan password valid (sesuai) dengan data
if(Auth::attempt($credential)){
// kalau berhasil simpan data user ya di variabel $user
$user = Auth::user();
// cek lagi jika level user admin maka arahkan ke halaman admin
if($user->level =='admin'){
return redirect()->intended('admin');
}
// tapi jika level user nya user biasa maka arahkan ke halaman user
else if($user->level =='user'){
return redirect()->intended('user');
}
// jika belum ada role maka ke halaman /
return redirect()->intended('/');
}
// jika ga ada data user yang valid maka kembalikan lagi ke halaman login
// pastikan kirim pesan error juga kalau login gagal ya
return redirect('login')
->withInput()
->withErrors(['login_gagal'=>'These credentials does not match our records']);
}
public function register(){
// tampilkan view register
return view('register');
}
// aksi form register
public function proses_register(Request $request){
//. kita buat validasi nih buat proses register
// validasinya yaitu semua field wajib di isi
// validasi username itu harus unique atau tidak boleh duplicate username ya
$validator = Validator::make($request->all(),[
'name'=>'required',
'username'=>'required|unique:users',
'email'=>'required|email',
'password'=>'required'
]);
// kalau gagal kembali ke halaman register dengan munculkan pesan error
if($validator ->fails()){
return redirect('/register')
->withErrors($validator)
->withInput();
}
// kalau berhasil isi level & hash passwordnya ya biar secure
$request['level']='user';
$request['password'] = bcrypt($request->password);
// masukkan semua data pada request ke table user
User::create($request->all());
// kalo berhasil arahkan ke halaman login
return redirect()->route('login');
}
public function logout(Request $request){
// logout itu harus menghapus session nya
$request->session()->flush();
// jalan kan juga fungsi logout pada auth
Auth::logout();
// kembali kan ke halaman login
return Redirect('login');
}
}Penjelasan tentang route auth:
- Dimisalkan user login sebagai admin.
- User pertama kali akan mengakses route login terlebih dahulu, untuk pengisian form login.
- Setelah user mensubmit pada form login, maka terjadilah autentikasi.
- Sistem akan mengecek level user, jika level admin, maka akan redirect ke dahsboard admin, jika level user maka akan redirect ke dashboard user,
- Ketika proses redirect terjadi pengecekan pada routes, sistem akan validasi apakah benar-benar sudah login atau belum,
jika sudah maka akan menseleksi kedua yaitu dicek lagi apakah url yang dituju itu sama dengan level yang dimiliki. - Pada contohnya user sebagai admin, maka otomatis akan menuju ke route url admin,
- jika user iseng membuka url admin, maka sistem akan menolak, karena tidak sesuai dengan level akun usernya.
Layouting
Pada tahap akhir ini kita akan membuat layout sederhana,
Kita akan membuat layout halaman login dan dashboard admin / user
Membuat Layout
Silahkan buat file bernama layout.blade.php didalam folder resources/views/

lalu isi file tersebut dengan kode program dibawah :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Sipus</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/js/all.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
</head>
<body>
@yield('content')
<script src="https://code.jquery.com/jquery-3.4.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
<script src="{{ asset('js/script.js') }}"></script>
</body>
</html>Layout Login
Buatlah halaman login dengan membuka folder resources/views dengan nama file login.blade.php. Lalu kita isi filenya seperti contoh dibawah:
@extends('layout')
@section('content')
<div id="layoutAuthentication">
<div id="layoutAuthentication_content">
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-5">
<div class="card shadow-lg border-0 rounded-lg mt-5">
{{-- Error Alert --}}
@if(session('error'))
<div class="alert alert-danger alert-dismissible fade show" role="alert">
{{session('error')}}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
@endif
<div class="card-header">
<div class="text-center">
<img src="{{ asset('image/library.png')}}" class="img-responsive img-body">
</div>
<h3 class="text-center font-weight-light my-4">Login</h3>
</div>
<div class="card-body">
<form action="{{url('proses_login')}}" method="POST" id="logForm">
{{ csrf_field() }}
<div class="form-group">
@error('login_gagal')
{{-- <span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span> --}}
<div class="alert alert-warning alert-dismissible fade show" role="alert">
{{-- <span class="alert-inner--icon"><i class="ni ni-like-2"></i></span> --}}
<span class="alert-inner--text"><strong>Warning!</strong> {{ $message }}</span>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
@enderror
<label class="small mb-1" for="inputEmailAddress">Username</label>
<input
class="form-control py-4"
id="inputEmailAddress"
name="username"
type="text"
placeholder="Masukkan Username"/>
@if($errors->has('username'))
<span class="error">{{ $errors->first('username') }}</span>
@endif
</div>
<div class="form-group">
<label class="small mb-1" for="inputPassword">Password</label>
<input
class="form-control py-4"
id="inputPassword"
type="password"
name="password"
placeholder="Masukkan Password"/>
@if($errors->has('password'))
<span class="error">{{ $errors->first('password') }}</span>
@endif
</div>
<div class="form-group">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" id="rememberPasswordCheck" type="checkbox"/>
<label class="custom-control-label" for="rememberPasswordCheck">Remember password</label>
</div>
</div>
<div
class="form-group d-flex align-items-center justify-content-between mt-4 mb-0">
{{-- <a class="small" href="#">Forgot Password?</a> --}}
<button class="btn w-100 btn-primary btn-block btn-login" type="submit">Login</button>
</div>
</form>
</div>
<div class="card-footer text-center">
<div class="small">
{{-- <a href="{{route('register')}}">Belum Punya Akun? Daftar!</a> --}}
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
@endsectionLayout Register
Selanjutnya kita akan membuat layout register pada folder resources/views dengan nama file register.blade.php. Isi file pada halaman register seperti pada kode program dibawah:
@extends('layout')
@section('content')
<div id="layoutAuthentication">
<div id="layoutAuthentication_content">
<main>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-7">
<div class="card shadow-lg border-0 rounded-lg mt-5">
<div class="card-header"><h3 class="text-center font-weight-light my-4">Create Account</h3></div>
<div class="card-body">
<form action="{{route('proses_register')}}" method="POST" id="regForm">
{{ csrf_field() }}
<div class="form-group">
<label class="small mb-1" for="inputFirstName">Nama</label>
<input class="form-control py-4" id="inputFirstName" type="text" name="name" placeholder="Masukkan Nama" />
@if ($errors->has('name'))
<span class="error"> * {{ $errors->first('name') }}</span>
@endif
</div>
<div class="form-group">
<label class="small mb-1" for="inputusername">Username</label>
<input class="form-control py-4" id="inputusername" type="text" name="username" placeholder="Masukkan username" />
@if ($errors->has('username'))
<span class="error"> * {{ $errors->first('username') }}</span>
@endif
</div>
<div class="form-group">
<label class="small mb-1" for="inputEmailAddress">Email</label>
<input class="form-control py-4" id="inputEmailAddress" type="email" aria-describedby="emailHelp" name="email" placeholder="Masukkan Email" />
@if ($errors->has('email'))
<span class="error">* {{ $errors->first('email') }}</span>
@endif
</div>
<div class="form-group">
<label class="small mb-1" for="inputPassword">Password</label>
<input class="form-control py-4" id="inputPassword" type="password" name="password" placeholder="Masukkan Password" />
@if ($errors->has('password'))
<span class="error">* {{ $errors->first('password') }}</span>
@endif
</div>
<div class="form-group mt-4 mb-0">
<button class="btn btn-primary btn-block" type="submit">Daftar!</button>
</div>
</form>
</div>
<div class="card-footer text-center">
<div class="small"><a href="{{route('login')}}">Sudah Punya Akun? Login!</a></div>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
@endsectionLayout Dashboard
Selanjutnya kita akan membuat layout dashboard pada folder resources/views dengan nama file dashboard.blade.php. Isi file pada halaman dashboard seperti kode program dibawah
@extends('layout')
@section('content')
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<a class="navbar-brand" href="#"></a>
<button
class="btn btn-link btn-sm order-1 order-lg-0"
id="sidebarToggle"
href="#">
<i class="fas fa-bars"></i>
</button >
<!-- Navbar Search-->
<form
class="d-none d-md-inline-block form-inline ml-auto mr-0 mr-md-3 my-2 my-md-0">
<div class="input-group">
<input
class="form-control"
type="text"
placeholder="Search for..."
aria-label="Search"
aria-describedby="basic-addon2"/>
<div class="input-group-append">
<button class="btn btn-primary" type="button">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</form>
<!-- Navbar-->
<ul class="navbar-nav ms-auto ml-md-0 d-flex">
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
id="userDropdown"
href="#"
role="button"
data-bs-toggle="dropdown"
aria-haspopup="false"
aria-expanded="false">
<i class="fas fa-user fa-fw"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="userDropdown">
<li> <a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Activity Log</a></li>
<li><div class="dropdown-divider"></div></li>
<li> <a class="dropdown-item" href="{{url('logout')}}">Logout</a></li>
</div>
</li>
</ul>
</nav>
<div id="layoutSidenav">
<div id="layoutSidenav_nav">
<nav class="sb-sidenav accordion sb-sidenav-dark" id="sidenavAccordion">
<div class="sb-sidenav-footer">
<div class="small"></div>
Start Bootstrap
</div>
</nav>
</div>
<div id="layoutSidenav_content">
<main>
<div class="container-fluid">
<h1 class="mt-4">Dashboard</h1>
<ol class="breadcrumb mb-4">
<li class="breadcrumb-item active">Dashboard</li>
</ol>
<h1>Login Sebagai:
{{ Auth::user()->level }}</h1>
<div class="row">
<div class="col-xl-3 col-md-6">
<div class="card bg-primary text-white mb-4">
<div class="card-body">Primary Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white">
<i class="fas fa-angle-right"></i>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="card bg-warning text-white mb-4">
<div class="card-body">Warning Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white">
<i class="fas fa-angle-right"></i>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="card bg-success text-white mb-4">
<div class="card-body">Success Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white">
<i class="fas fa-angle-right"></i>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="card bg-danger text-white mb-4">
<div class="card-body">Danger Card</div>
<div class="card-footer d-flex align-items-center justify-content-between">
<a class="small text-white stretched-link" href="#">View Details</a>
<div class="small text-white">
<i class="fas fa-angle-right"></i>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-area mr-1"></i>Area Chart Example</div>
<div class="card-body">
<canvas id="myAreaChart" width="100%" height="40"></canvas>
</div>
</div>
</div>
<div class="col-xl-6">
<div class="card mb-4">
<div class="card-header">
<i class="fas fa-chart-bar mr-1"></i>Bar Chart Example</div>
<div class="card-body">
<canvas id="myBarChart" width="100%" height="40"></canvas>
</div>
</div>
</div>
</div>
</div>
</main>
<footer class="py-4 bg-light mt-auto">
<div class="container-fluid">
<div class="d-flex align-items-center justify-content-between small">
<div class="text-muted">Copyright © Afrizals Blog 2020</div>
<div>
<a href="#">Privacy Policy</a>
·
<a href="#">Terms & Conditions</a>
</div>
</div>
</div>
</footer>
</div>
</div>
@endsectionAssets Gambar
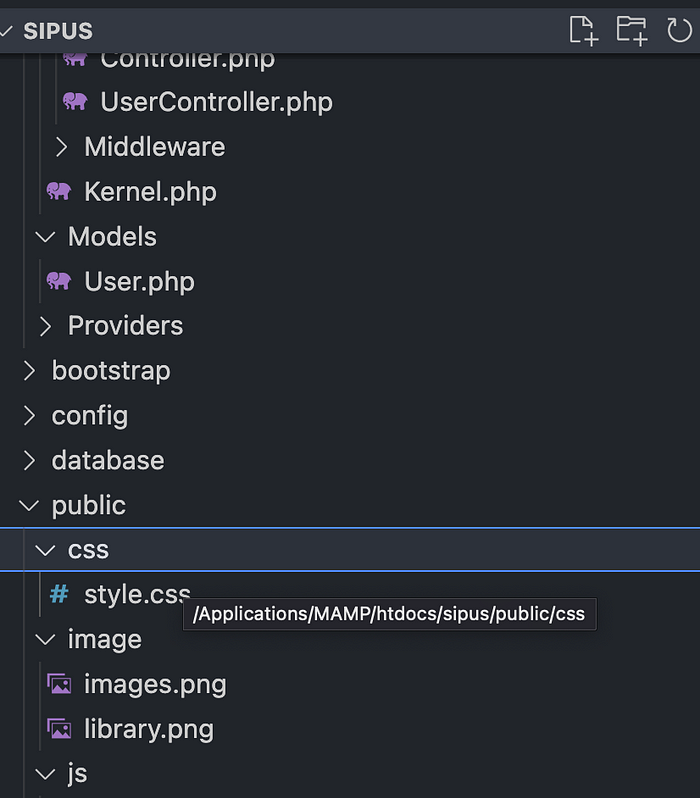
Untuk asset gambar yang kita gunakan , kalian bisa ambil dan download gambar png di https://www.pngwing.com/en/search?q=library lalu letakkan filenya pada folder public/image seperti contoh dibawah.

Notes:
- Folder image harus kalian buat sendiri 😐
Routes
Routing merupakan penghubung antara request user dengan controller. Semua fungsi yang kita buat pada controller tidak akan bisa dipanggil jika tidak di daftarkan pada routing. Untuk itu kita akan menambahkan daftar routes pada file routes/web.php seperti kode program dibawah
<?php
use App\Http\Controllers\AdminController;
use App\Http\Controllers\AuthController;
use App\Http\Controllers\UserController;
use App\Models\User;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider and all of them will
| be assigned to the "web" middleware group. Make something great!
|
*/
// Route::get('/', function () {
// return view('welcome');
// });
// metode nya get lalu masukkan namespace AuthController
// attribute name merupakan penamaan dari route yang kita buat
// kita tinggal panggil fungsi route(name) pada layout atau controller
Route::get('login', [AuthController::class,'index'])->name('login');
Route::get('register', [AuthController::class,'register'])->name('register');
Route::post('proses_login', [AuthController::class,'proses_login'])->name('proses_login');
Route::get('logout', [AuthController::class,'logout'])->name('logout');
Route::post('proses_register',[AuthController::class,'proses_register'])->name('proses_register');
// kita atur juga untuk middleware menggunakan group pada routing
// didalamnya terdapat group untuk mengecek kondisi login
// jika user yang login merupakan admin maka akan diarahkan ke AdminController
// jika user yang login merupakan user biasa maka akan diarahkan ke UserController
Route::group(['middleware' => ['auth']], function () {
Route::group(['middleware' => ['cek_login:admin']], function () {
Route::resource('admin', AdminController::class);
});
Route::group(['middleware' => ['cek_login:user']], function () {
Route::resource('user', UserController::class);
});
});AdminController
Buat lah file controller dengan nama AdminController sebagai halaman yang boleh diakses oleh admin saja. Jalankan perintah dibawah:
php artisan make:controller AdminControllerBuka folder App/Http/Controllers dan isi file AdminController seperti dibawah
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AdminController extends Controller
{
//
public function index(){
return view('dashboard');
}
}UserController
Buat lah file controller dengan nama AdminController sebagai halaman yang boleh diakses oleh admin saja. Jalankan perintah dibawah:
php artisan make:controller UserControllerBuka folder App/Http/Controllers dan isi file UserController seperti dibawah
namespace App\Http\Controllers;use Illuminate\Http\Request;class UserController extends Controller
{
//
public function index(){
return view('dashboard');
}
}
Yeeay semua proses yang kita buat sudah selesai 😾.
Sekarang saatnya kita coba !!
Lalu untuk jalankan server pada laravel lakukan dengan perintah
php artisan serveOutput:
AkunSeeder

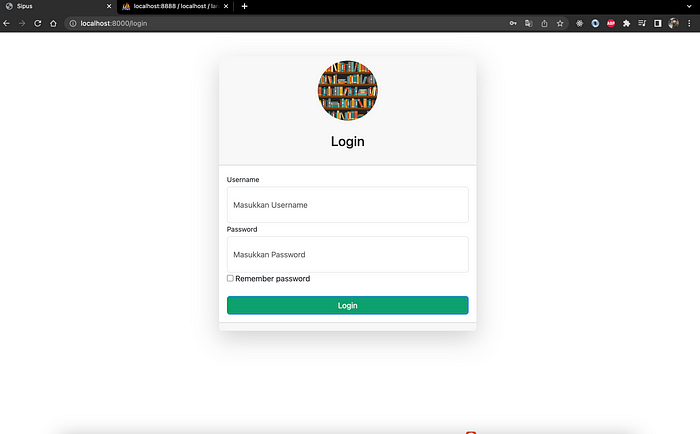
Login

Login dengan kondisi gagal

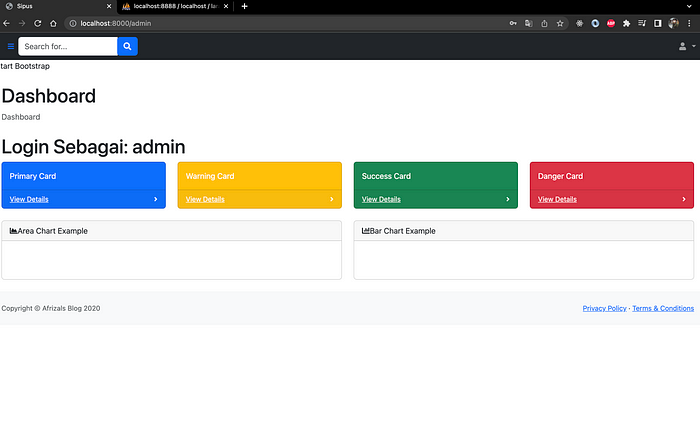
Dashboard Sebagai Admin

Simulasi video bisa di tonton di sini yaa …
Tugas
Buatlah login dengan role manager lalu arahkan ke halaman dashboard sebagai manager & executive!!
Kumpulkan dalam bentuk source code dan screenshoot seperti contoh diatas harus lengkap ya.
Notes:
Yang tidak mengumpulkan progress tugas nya pada hari rabu di jam 15.40 maka minggu depan akan di minta untuk presentasikan authentikasi berdasarkan pemahamannya .
Terima Kasih.
Tidak ada komentar:
Posting Komentar